🔸2024년 10월 추가 설명
- 현재 블로그 리뉴얼을 위해 새로운 블로그를 개설하여 글을 정리중입니다. 해당 글에서 설명하는 hELLO 스킨은 오래된 버전이라 내용이 많이 변경되어 2024년 9월에 받은 4.10.0c 버전을 기준으로 설명합니다. 즉, hELLO 스킨에 대한 최신 버전으로 적용하는 방법에 대해서 아래 리뉴얼된 블로그에서 설명하니 참고바랍니다.
티스토리 스킨 적용하기 - hELLO 스킨(개발자용 스킨)
어두운 배경이 싫으시다면 페이지 우측 하단에 보이는 초승달 모양의 아이콘을 클릭하면 화이트모드로 변경됩니다.초승달 모양 버튼 : `화이트/다크 모드` 전환1. 스킨 받기제가 이전 블로그에
rightnowhj.tistory.com
🔸2023.01.04 수정
- 2022년 10월에 있었던 데이터센터 화재로 카카오 서버가 먹통이 되었고, 이후 복구 과정에서 여러 문제점들이 발생되었는데, 그 중 지금까지 문제가 지속되던 '이미지 클릭 시 원본 확대 팝업이 안 되던 문제'에 대한 해결책을 찾아 적용하였고 해당 내용을 추가 (목차 6. 참고)
티스토리 기본 스킨만 쓰다가 식상해지고 불편하기도해서 새해맞이 기념으로 다른 스킨을 적용하기 위해 검색하다가 괜찮은 스킨을 찾아 적용시킨 김에 어떻게 적용하는지 포스팅 적어봅니다.
1. 스킨 찾기(hELLO 스킨)
보통은 구글에서 검색하면 대부분 나오지만 이번 포스팅에서는 제가 검색 후 적용한 hELLO라는 스킨에 대해서 적용방법을 설명하도록 하겠습니다.
hELLO 티스토리 스킨을 소개합니다.
hELLO hELLO 스킨은 본래 기능의 많이 없었다가, 최근 반응이 나쁘지 않아서 여러 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의 기능과
pronist.tistory.com
원작자(정상우님) 블로그이며 해당 블로그의 스킨 포스팅에 다운로드 받을 수 있는 링크가 있습니다. 클릭하면 바로 다운로드창이 뜨면서 다운로드가 진행됩니다. (해당 다운로드 링크는 가져오지 않았습니다. 원작자분이 무료로 공개하셨기 때문에 직접 찾아가서 다운받으시면 원작자 분도 좋아하실겁니다~ 좋아요 잊지마시고 눌러주세요 ^^)
찾기 힘드시면 위의 제작자 포스팅 글의 우측에 목차 가이드라인이 있습니다. 거기에 '다운로드'를 누르면 해당 위치로 스크롤되어 이동합니다. 거기서 링크를 선택하셔서 다운로드 받으시면 됩니다.
2. 외부 스킨 추가하기
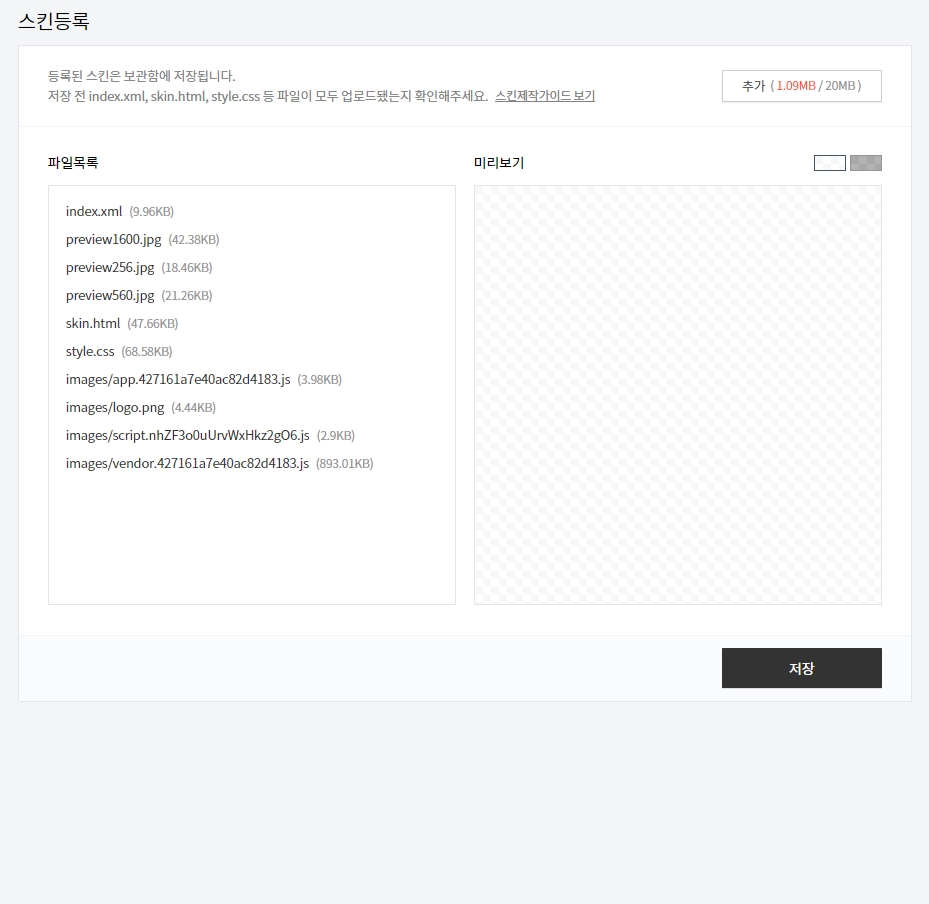
티스토리 설정화면으로 이동하셔서 '스킨 변경' 탭으로 이동합니다. 기본적으로 '스킨 변경' 탭은 티스토리에서 제공해주는 기본 스킨 목록이 나타납니다. 스킨 보관함 위의 '스킨 등록 +'를 누르면 스킨을 등록하는 화면으로 이동합니다. 여기서 '추가' 버튼을 눌러 좀전에 다운로드 받은 hELLO 스킨 압축파일을 풀어 안에 있는 파일들을 추가합니다. 폴더는 추가가 안 되므로 폴더 안에 있는 파일들을 모두 선택해서 추가해줍니다. (여러개 선택해서 추가 가능) 그리고 저장버튼을 눌러 스킨 보관함에 저장합니다.


3. 스킨 적용하기
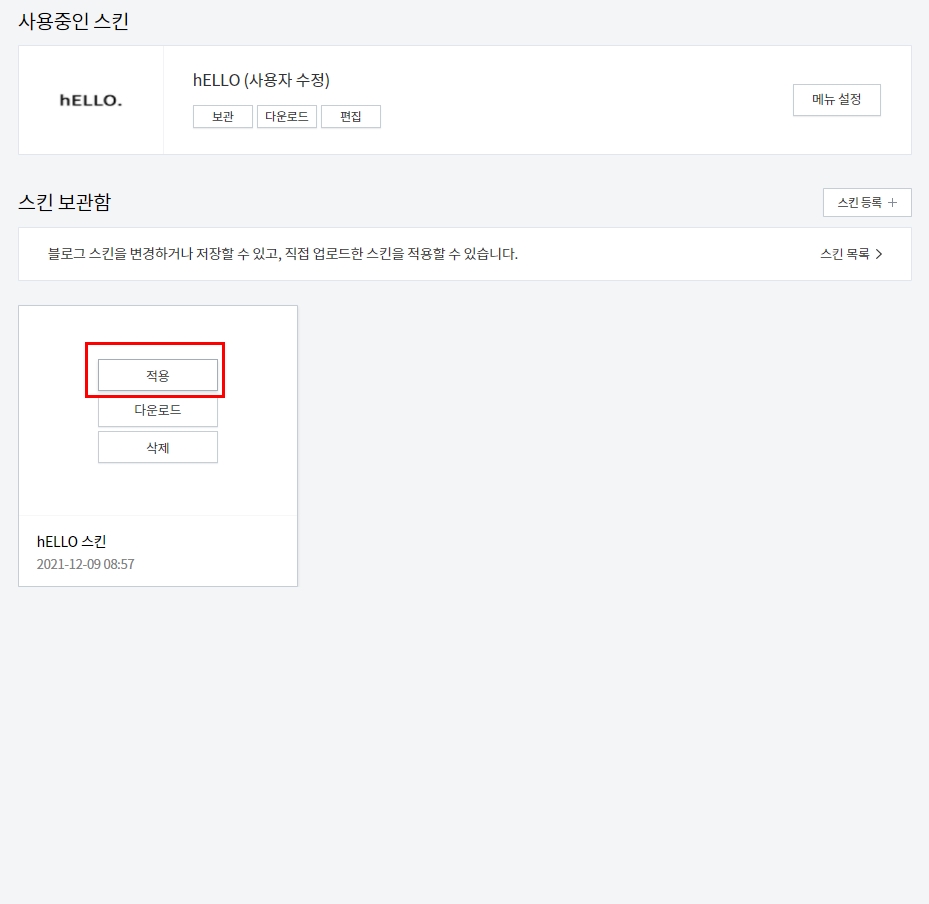
'스킨 등록 +' 아래 스킨 보관함을 선택하면 방금 추가한 hELLO 스킨이 있습니다. hELLO 스킨 위로 마우스를 올려 놓으면 메뉴가 나타나고, 여기서 '적용'을 선택합니다. 이렇게 하면 스킨이 적용이 완료됩니다.
※ 삭제 버튼을 누를 시 알림창 없이 바로 삭제가 되므로 실수로 누르시지 않도록 주의하시길 바랍니다.

4. highlight.js 적용시키기 (코드블럭 사용자만 해당)
개발자라면 아마 티스토리 블로그의 코드블럭을 사용해보셨을 겁니다. 하지만 제공되는 코드 하이라이트가 마음에 들지 않는 경우나 혹은 수정하고 싶은데 어떻게 수정하는지를 몰라 난감한 경우에는 외부에서 제공하는 자바스크립트와 CSS를 적용시켜 코드블럭의 하이라이트를 바꿀 수 있습니다. (물론 저도 HTML/CSS에 대해서 수업만 받아봤지 전문적으로 다뤄보지 않아 잘은 모르지만 검색을 통해서 제 블로그에 적용한 부분에 대해서 작성해 보겠습니다.)
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
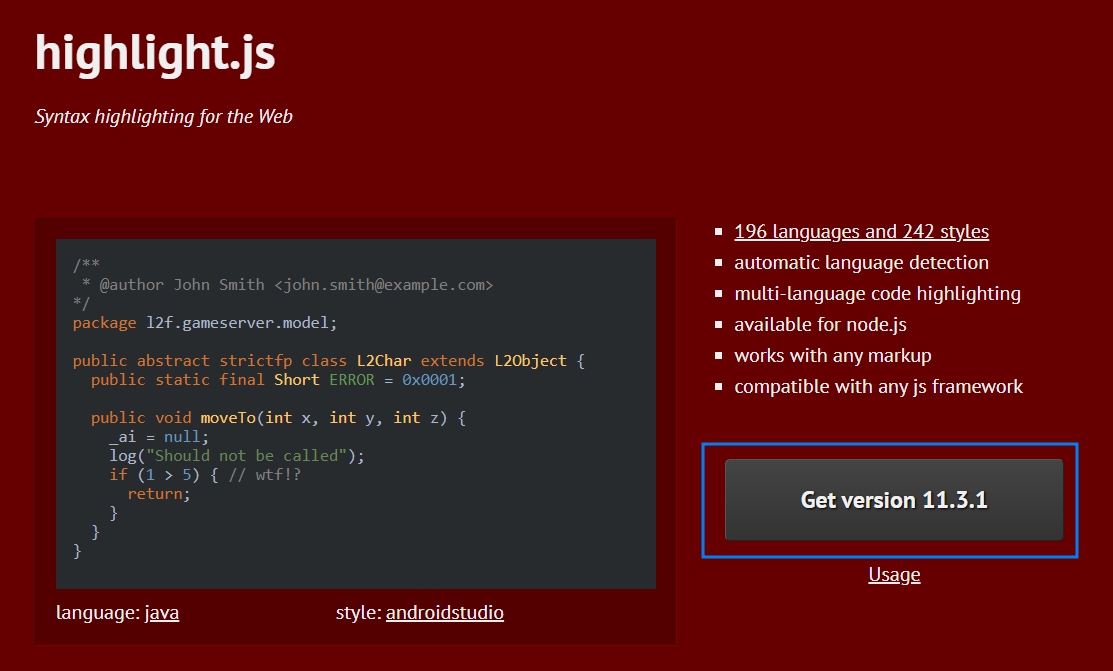
위 사이트로 이동하면 눈아프게 빨간 배경으로 된 사이트로 이동합니다. 일단 우측에 보이는 'Get Version xx.x.x'를 클릭합니다. 그럼 CDN 링크 코드가 맨 처음 보입니다.
일단 무시하시고 아래로 쭉 내립니다. 내리면 체크박스들이 많은데 이것은 내가 highlight 코드를 적용하고 싶은 프로그래밍 언어들을 선택하여 다운로드 받을 수 있습니다. 나는 주로 C++만 다룬다 싶으면 C++만 체크하시고 다운로드 받으시면 됩니다. 저는 일단 기본으로 체크되어 있는 공용(Common) 언어들에 대해서만 다운로드 받았습니다.


다운로드 받은 압축파일을 해제하시고, 이제 내가 적용하고 싶은 코드 스타일을 정해야 합니다. 아래 링크를 통해 들어가시면 highlightjs에 적용할 언어별 테마를 미리 볼 수 있습니다. Themes 부분에 여러 형태의 테마가 있으니 하나씩 선택해가면서 본인 취향에 맞는 테마의 이름을 기억해놓습니다.
highlight.js demo
highlightjs.org
개인적으로 추천하는 테마는 아래와 같습니다.
- A 11 Y Dark
- Github Dark
- Monokai Sublime
- Vs 2015
저는 제일 무난한 Vs 2015를 사용하고 있습니다. 취향에 따라 원하는 테마를 고르시면 됩니다 ^^
원하는 테마를 고르셨다면 해당 이름을 기억하시고, 이제 티스토리 블로그의 설정에서 스킨 편집으로 이동합니다.

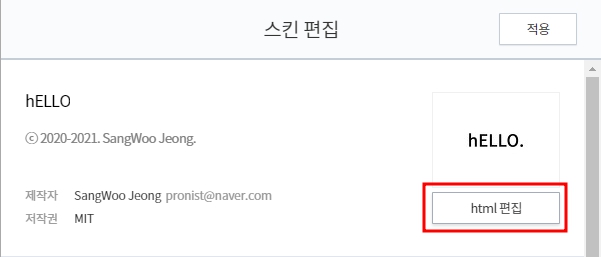
스킨 편집 화면에서 우측에 'html 편집'을 누르면 html을 편집할 수 있는 창으로 바뀝니다.
다시 우측 상단에 보면 HTML | CSS | 파일업로드가 보이고, 여기서 '파일업로드'를 선택합니다.

여기서는 위에서 스킨 등록할 때처럼 파일을 업로드하는 것처럼 추가할 수 있습니다.
맨 아래 추가 버튼을 눌러서 아까 다운로드 받은 highlight에서 'highlight.min.js'를 추가합니다.
그리고 styles 폴더 안에 위에서 고른 테마 이름의 css파일을 찾아서 추가해줍니다.
ex) vs2015.min.css
파일을 추가했으니 이제 HTML에 연결하여 적용시킵니다. 파일 업로드 옆에 HTML을 선택합니다.
그리고 Ctrl + F를 눌러 </head>를 찾습니다. </head> 바로 위에 아래의 코드를 붙여넣습니다.
<!--Syntax Highlighter-->
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/vs2015.min.css">
<script>hljs.initHighlightingOnLoad();</script>
위 코드를 삽입한 뒤 우측 상단에 '적용'을 클릭합니다. 이제 스킨이 적용되었으므로 본인 블로그에 코드블럭으로 작성된 글로 이동하여 적용되었는지 확인합니다. 만약 제대로 적용이 안 된 경우 블로그 설정에서 플러그인의 'Syntax Highlight' 를 사용 해제합니다.
5. 코드 highlight 확장
전반적으로 위의 테마를 적용하였지만 뭔가 2프로 부족한 것이 있어서 이것저것 찾아보다가 몇 가지 더 추가해보았습니다. 추가한 것들은 아래와 같습니다. 최대한 한 번에 쉽게 적용할 수 있도록 설명하겠습니다.
- 테마 색상 좀 더 진하게
- 폰트 및 글자 크기 변경
- 박스의 모서리 둥글게하기
- 가로스크롤 기능 추가
- Line Number 추가
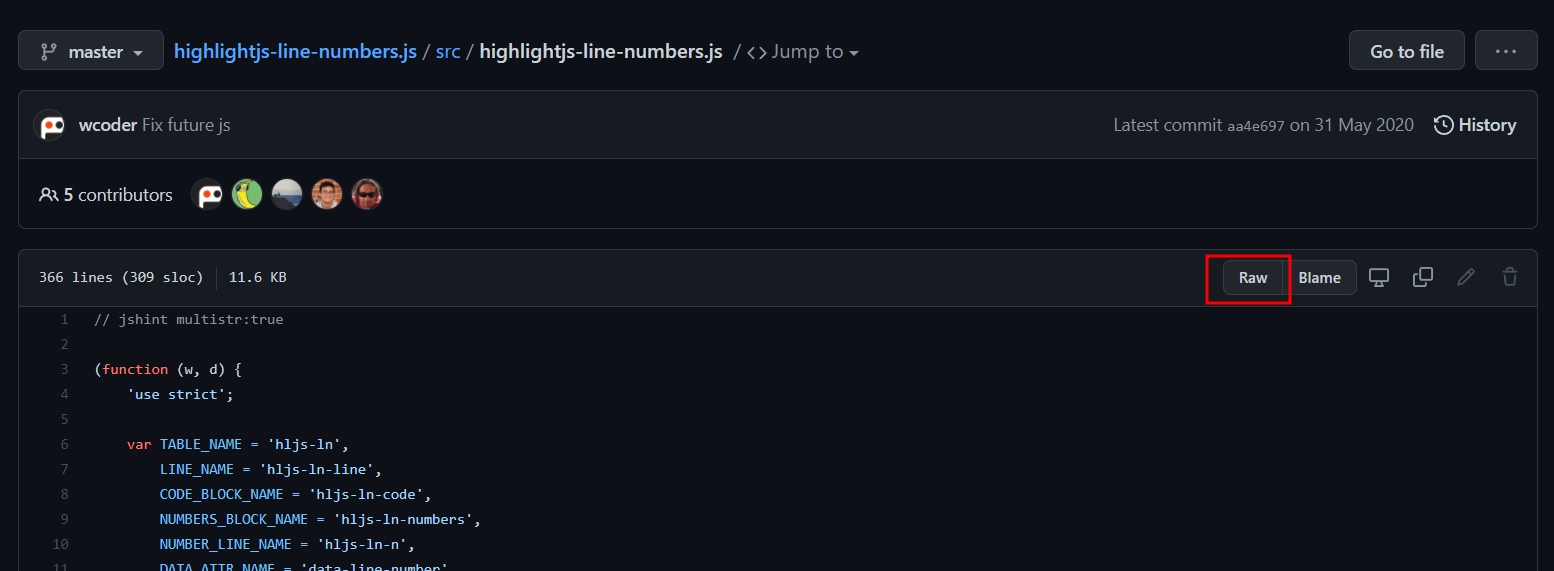
먼저 아래 Github 페이지로 이동하여 Highlightjs-line-numbers.js를 다운로드 받습니다. (src 폴더에 있습니다.) 다운로드 받는 방법은 해당 파일을 선택 → 우측에 Raw 선택 → Ctrl + S로 저장합니다. 이런거 모르겠고 귀찮다 싶으면 아래 파일 첨부하니 그거 받으시면 됩니다. 하하

GitHub - wcoder/highlightjs-line-numbers.js: Line numbering plugin for Highlight.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
그리고 아까 HTML 코드 삽입하는 것처럼 </head> 위쪽으로 아래 코드를 삽입합니다.
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>
다음으로 위에 나열한 추가한 테마 옵션들을 모두 CSS에서 적용시키도록 하겠습니다.
HTML 옆에 CSS를 선택합니다. 그리고 Ctrl + F를 눌러 pre code를 검색합니다.
그럼 가운데 하나 검색되는데 여기를 아래의 사진처럼 수정하면 됩니다.

그리고 CSS의 맨 아래로 내려가서 아래 코드들을 추가해줍니다.
pre code {
font-family: "consolas", monospace;
font-size:1.1rem;
line-height: 1.3;
}
pre code.hljs {
padding: 10px; margin: 15px 0; max-width: 100%;
overflow-x: auto; overflow-y: hidden; border-radius: 7px; line-height: 130%;
}
.hljs {
white-space: pre;
overflow-x: auto;
}
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 2px solid #CCC;
vertical-align: top;
padding-right: 10px !important;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 15px !important;
}
하나하나 설명하면 첫 번째 pre code는 highlight의 폰트, 크기 등을 설정하는 것이고, 아래 pre code.hljs는 highlight 박스 모서리를 둥글게 만드는 코드입니다. 그리고 .hljs 부분은 가로 스크롤을 추가하는 것이고, 그 아래 코드들은 Line Number의 속성을 적용하는 코드입니다.
여기까지 모두 적용하셨다면 지금 이 포스팅에 보이는 코드블럭처럼 나오게 됩니다. (Theme : Vs2015)
이상 포스팅을 마칩니다. 감사합니다
6. 데이터센터 화재 사고 이후 이미지 클릭 원본 팝업 안 나오는 경우 해결방법
티스토리의 hELLO 스킨을 사용하시는 분들 중 혹은, 다른 스킨을 사용하시다가 갑자기 이미지 클릭했을 때 뜨는 원본 확대 팝업 이미지가 안 나오시는 분들을 위한 해결책입니다. (100% 모든 스킨에 해당되는 내용인지는 확실치 않습니다.)
해당 기능은 원래 티스토리 블로그에서 LIGHT TT EX(이미지 크게 보기) 플러그인을 제공하고 있었는데 예전 카카오 서버가 화재 사고 이후 복구 과정에서 해당 플러그인이 사라졌고(이미 공지를 10월 말에 종료할 거라고 발표한 듯 합니다.), 대신 데이터센터 화재 사고로 인한 복구 과정에서 자바스크립트 기반 라이브러리 버전을 3.5.1로 변경하였다고 합니다. (기존은 구 시스템 호환 버전인 1.12.4)
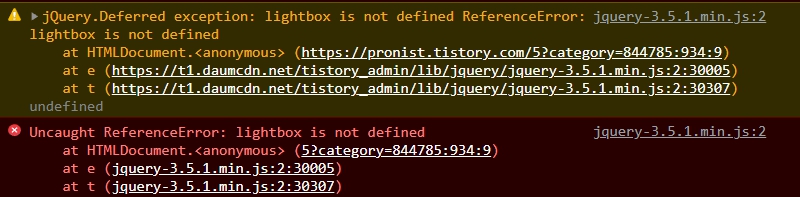
이는 티스토리가 직접 배포하는 레퍼런스 스킨들은 자체적으로 스킨이 구 버전의 jQuery에 대한 링크가 포함되어 있어 에러 없이 라이브러리에서 제공하는 기능들을 사용할 수 있습니다. 즉, 1.12.4 버전을 포함하지 않는 모든 3rdParty 스킨들은 아래 이미지와 같은 에러를 발생하며 기능이 동작하지 않습니다.
♦ F12를 눌러 소스보기 화면에서 하단의 'Console' 메뉴를 보면 해당 페이지의 Log를 확인할 수 있습니다.

해결 방법
'스킨 편집' - 'html 편집' 화면으로 이동합니다. 해당 HTML 편집 화면에서 <head> 부분을 찾아 그 아래 행을 추가하여 아래 코드를 삽입합니다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
그리고 적용하면 라이트 박스가 정상 작동하여 이미지를 클릭했을 때 원본 확대 이미지가 나타나는 것을 확인할 수 있습니다.
해결 방법에 대해 참고한 블로그 글은 아래 링크를 첨부하겠습니다.
[공지] 티스토리 글 본문 안의 이미지 클릭시 라이트박스가 표시되지 않는 문제에 대한 안내
변경 이력을 남기기 위해 내용 최종 업데이트 시간을 표시합니다. 2022년 11월 8일 추가 내용 ---------------------------------------------------------------------- 티스토리에서 10월 13일 플러그인 관련 공지가 있
blogpack.tistory.com